I gennemsnit bliver hver 4. køb online foretaget via smartphone. Den responsive del af dit website har aldrig været vigtigere. Forbrugere stoler i sigende grad mere og mere på mobilen, som redskab, når det kommer til research, handel og køb. I og med der er flere, som bruger smartphone til at gå på nettet, så får de også øgede forventninger til de hjemmesider, de besøger. Så hvordan kan du give de besøgende en god brugeroplevelse? Og hvad gør overhovedet en hjemmeside til en god mobilside? Google har lavet en undersøgelse, hvor de har undersøgt hvad der fungerer og hvad der ikke fungerer, når det kommer til mobil hjemmeside. Denne information har vi samlet til nogle tips og tricks til hvordan du kan optimere din hjemmeside til mobilen.
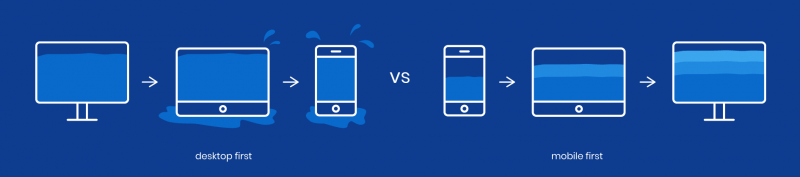
Mobile first design
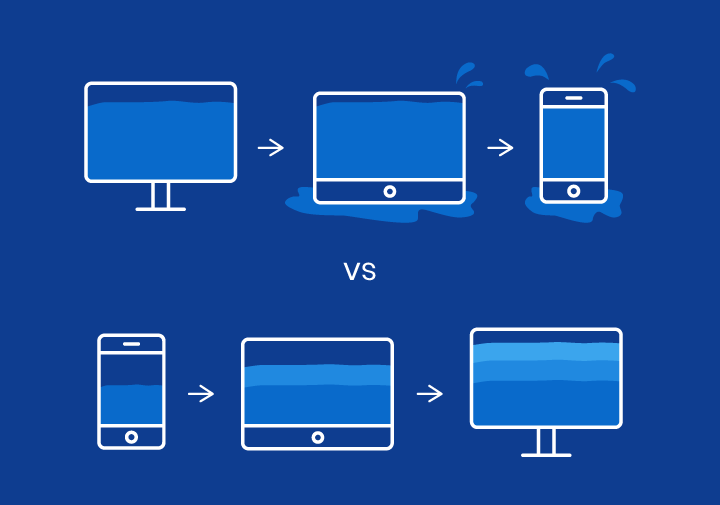
Når du designer din webshop på desktop først og herefter skal gøre den mobilvenlig, så kommer du automatisk til at skære en masse fra, hvilket kan gå ud over brugeroplevelsen. Starter du derimod med at designe på mobilen, og sørger for at alt det vigtigste fremgår her, så kan du langsomt udvide, når du designer op til desktop.

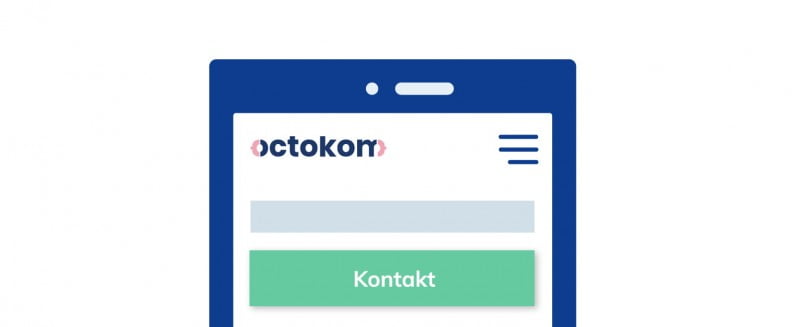
Gør dine knapper synlige og trykbare
Det lyder måske som en selvfølge, men mange glemmer hvor stor en knap egentlig skal være, samt hvor meget mellemrum, der skal være til de andre elementer, førend den er nem og brugervenlig at interagerer med. Sørg derfor for at dine knapper har samme form og udseende, samt hold dem centreret og med god plads til andre elementer. Hold de primære knapper i de vigtigste dele af din side – f.eks. toppen. Studier viser, at knapper klarer sig bedst, hvis de er placeret over folden på skærmen (Folden er der, skærmen går til førend du skal scrolle for at se mere).

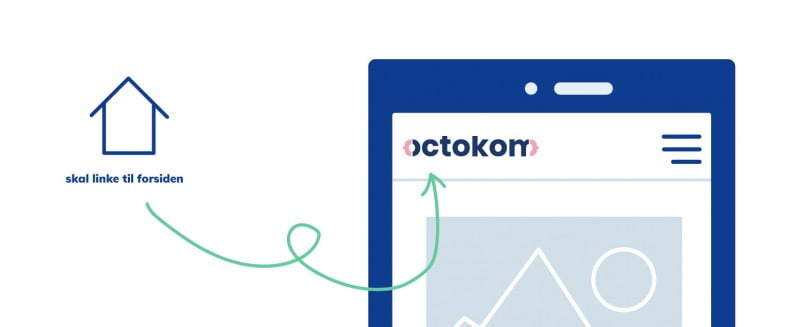
Gør det nemt for den besøgende at finde tilbage til forsiden
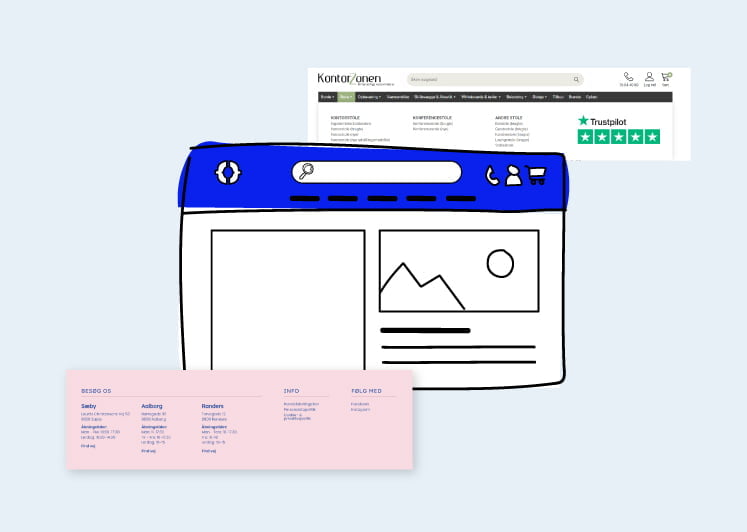
Når brugere navigerer rundt på din webshop via mobilen, så vil de gerne have muligheden for nemt og smertefrit, altid at kunne vende tilbage til forsiden. Undersøgelser viser, at brugere faktisk forventer at komme tilbage til forsiden ved at trykke på dit logo øverst på siden og de bliver frustrerede, hvis ikke det virker. Frustrerede brugere = dårlig brugeroplevelse = ingen køb. Brug derfor dit logo, som en navigationsknap til at returnere til forsiden.

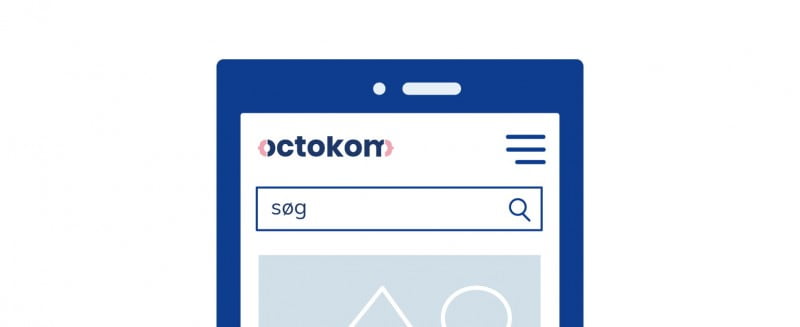
Gør søgefeltet synligt
Når besøgende kigger efter specifikke informationer eller produkter, så tyr de ofte til søgebaren. Derfor er det en god idé, at gøre denne tydelig og nem tilgængelig. Specielt hvis du har en webshop med mange varer og kategorier, så er det nærmest essentielt, at du har en god søgefunktion. Placer den tæt ved toppen af skærmen. For yderligere fokus og brugervenlighed kan du – i stedet for blot at nøjes med et søgeikon (som også kan være svært at ramme med fingrene) – f.eks. skrive ”Søg produkter”.

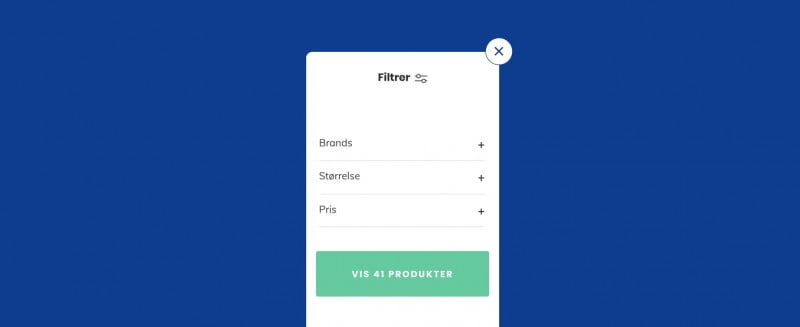
Sørg for at have relevante søgeresultater
Hvis brugeren først har søgt efter noget specifikt, eller brugt filtreringsmetoden på din webshop, så forventer de også, at det er de mest relevante forslag, der vises først. Brugeren gider ikke scrolle mere end højst nødvendigt, for at finde det de søger. Vil du score ekstra ”god-brugeroplevelse-point”, så kan du, på dit søgefelt, lave features som f.eks. korrektur af stavefejl og forslag, når brugeren begynder at skrive i søgefeltet.

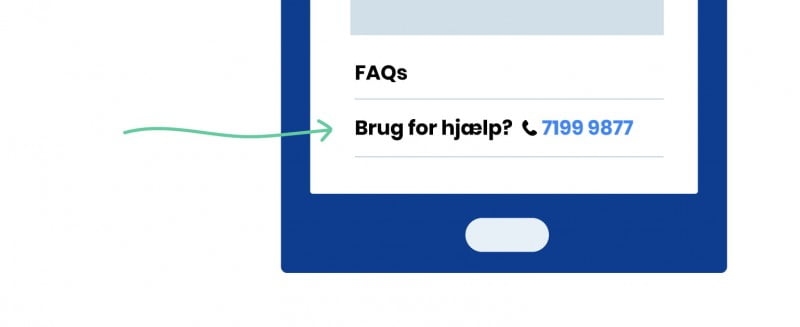
Brug klik-for-at-ringe-op knapper
En god idé til at gøre brugeroplevelsen endnu mere tryg og god er at tilbyde ”kik-for-at-ringe-op” punkter i konverteringsprocessen, der kræver indtastning af komplekse eller følsomme oplysninger. I undersøgelsen lavet af Google, viste det at forsøgspersonerne satte pris på muligheden for at ringe op til det relevante nummer for at gennemføre en handling, fremfor at udfylde en kompliceret formular på deres smartphone. ”Klik-for-at-ringe-op” knapper er med til at skabe mindre friktion og mere tryghed.

Gør betalingsforløbet simpelt og nemt
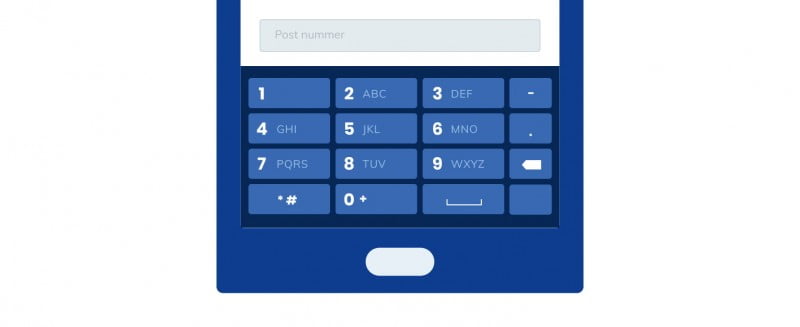
Skift tastatur og gør det nemt, at indtaste informationsoplysninger
Når brugeren skal tjekke ud på din side, tilmelde sig, eller andet, hvor de skal skifte mellem at bruge det almindelige tastatur og nummer tastaturet, så gør det nemt for dem, og definer dette på forhånd. Så der, hvor brugeren f.eks. skal indtaste post nr. laver du nummer tastatur, samt skriver byen, der er tilknyttet postnummeret automatisk. Det skaber frustrerede brugere og en dårlig brugeroplevelse, hvis de gentagne gange skal trykke på små felter og skifte telefon tastaturet til numerisk tilstand. Undgå dette og automatiser så meget så muligt, så du sparer brugeren for en masse frustration og tid.

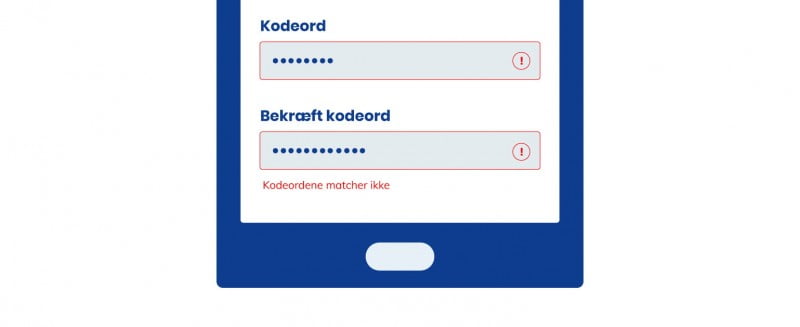
Minimer fejl i formularer med anvisninger
Gør det tydeligt i dine formularer, hvilke felter der skal udfyldes, samt hvilke der er frivillige. Og taster brugeren forkert, eller ikke udfyldt et nødvendigt felt, så giv det en rød border, eller en anden indikation på, hvor fejlen er sket. For hvis brugeren prøver at tjekke ud og der står fejl, men ikke hvor fejlen er, så skaber det frustration. Dette gælder både på mobil, men også på desktop.

Drop muligheden for at zoome
På mobil fungerer det ikke særlig godt, hvis der skal zoomes ind og ud. Dette kan resultere i oversete budskaber og knapper. Design derfor din responsive hjemmeside, så dine brugere ikke har behov for at ændre størrelsen ved at zoome enten ud eller ind.

Behold brugerne i samme fane
At skifte mellem forskellige faner kan være problematisk på en smartphone og medføre, at den besøgende ikke vender tilbage til din side, når de først er videre. Sørg for, at beholde brugerne i samme fane og undgå links, der sender den besøgende til nye faner.

Opsummering
Flere og flere bruger mobilen, når de researcher og shopper. Sørg derfor for, at din side er optimeret til mobilen og giv dine brugere en god oplevelse. Det gør du bl.a. ved at designe til mobilen først og derefter udvide og optimere opad. Derudover skal du beholde den besøgende i den fane de er i, samt gøre det nemt og overskueligt for dem at søge efter oplysninger eller produkter. Derudover skal betalingsforløbet gøres simpelt, intuitivt og gnidningsfrit, så de nemt kan gennemføre et eventuelt køb.
Hold fokus, når du designer til mobilen og vis de vigtigste ting. Sæt dig altid i brugerens sko og placer knapper, tekster, produkter mm. der hvor det giver mening.