Et favicon er et lille grafisk element, som optræder øverst i en internet browser. Det er et ikon, som er tilknyttet din hjemmeside og som vises i den øverste fane ved siden af hjemmesidens navn. Den kan bl.a. være med til at gøre det nemt og give overblik til den besøgende, men kan også skabe troværdighed. Det lille bitte ikon kan faktisk have en stor betydning for dig og dine besøgende – læs med og lær hvorfor du skal have et favicon.
Et favicon bliver ofte ikke vist større end 16×16 px. På grund af den lille størrelse, så fungerer det bedst, hvis det er et simpelt billede, som bruges som ikoner. Det kunne f.eks. være en del af dit logo – det fungerer rigtig godt, hvis du f.eks. har et simpelt bomærke, som kunne bruges – eller et simpelt ikon, som symboliserer dig og din virksomhed. Brug også de farver du ellers bruger i din identitet og markedsføring, for at skabe den røde tråd.
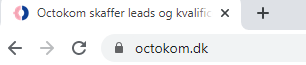
Vi har selv gjort brug af vores bomærke til favicon og derfor ser vores således ud:

Som nævnt tidligere, så bruges det her lille ikon i browser fanen, men faktisk bliver det også vist, hvis brugeren tilføjer din side som et bogmærke.
Fordelene ved brug af et favicon
Nemt og godt overblik
Der er mange fordele ved at gøre brug af et favicon. Vi har tidligere nævnt, at det giver dine besøgende et nemt og godt overblik. Hvis de går til en anden side, mens din fane stadig er åben, så kan de hurtigt se dit ikon og dermed genkende siden og vende tilbage.
Troværdighed
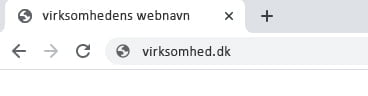
Derudover skaber det troværdighed. Selvom det er småt, så virker det altså bare mere professionelt med et ikon ved siden af dit web navn. Hvis du ikke gør brug af et favicon, så får du vist en grå globus ved siden af dit webnavn – noget, som altså ikke fanger øjet helt på samme måde, som et farverigt og unikt ikon.

Genkendelighed
Her kommer vi tilbage til overblikket. Et favicon, der passer til din virksomheds identitet, skaber genkendelighed for brugeren. Det giver det hurtige overblik over de åbne faner. Hvis du ikke har et favicon, er det selvfølgelig stadig muligt for brugeren at genkende ’fanen’ og din side ud fra webnavnet. Dog er det visuelle mere mindeværdigt og genkendeligt end ren tekst. Koblet sammen er det nærmest ren magi. Og har du mange faner åben på én gang, så er det altså kun ikonet, som bliver vist.
Nu har du godt styr på hvad et favicon er og hvilken betydning det kan have for dig og din virksomhed. Nu skal du have lavet det og implementeret det – frygt ej! Theis har lavet en trin-for-trin guide til hvordan du nemt kan implementere dit favicon. Det kan du læse lige her.
Konklusion
Favicon er selvfølgelig ikke det allervigtigste, når vi snakker websites og brand identitet. Dog er de ret vigtige, når de kommer til troværdighed, den røde tråd og det gode overblik. 90% af alt information, der overføres til hjernen er visuel. Vi husker bedre og genkender hurtigere, hvis der er noget visuelt og grafisk koblet sammen med tekst.
Det lille favicon øverst på din hjemmeside, i browser fanen, repræsenterer dig, din virksomhed og det I står for, hvor der ikke er plads til dit logo eller en lang og stor overskrift.
Så selvom det er lille, så kan et favicon have stor betydning.