Som en opfølgning på Julie’s indlæg Favicon: “Hvad er det og hvordan skal det se ud?” er her en hurtig guide til hvordan du så får dit favicon ind på din WordPress side.
Favicon trin-for-trin guiden
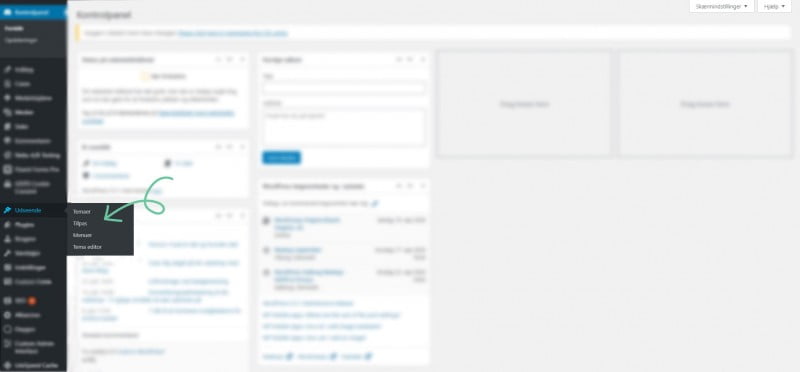
Step 1.
Det første du gør, er at du via dit kontrolpanel går under “Udseende” og trykker “tilpas“.

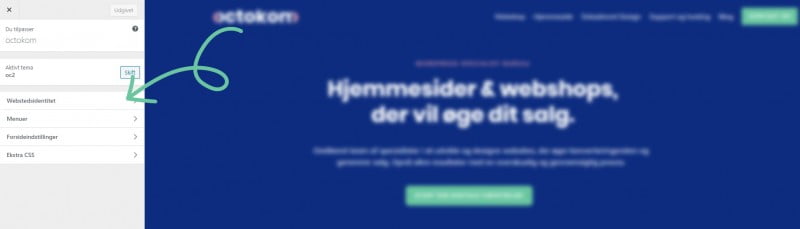
Step 2.
Når du trykker på tilpas, vil du blive sendt til en ny side, hvor din hjemmeside/webshop/blog er synlig, men i venstre side, er der kommet en sidebar frem. I den sidebar her, vil du se et punkt, der hedder “Webstedsidentitet“.

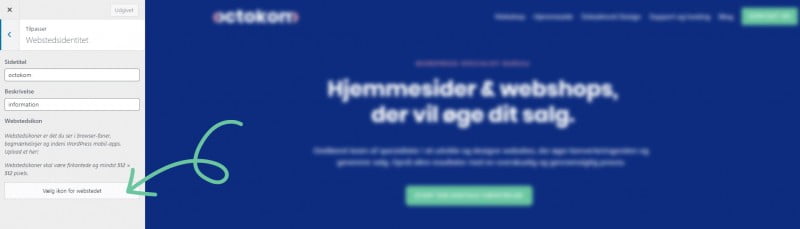
Step 3.
Under “Webstedsidentitet” er det muligt, at tilføje dit favicon. Her vil du blive bedt om at skære dit billede til, hvis du bruger en PNG-fil kan det forekomme at det ser ud som om at der er sortbaggrund på dit favicon, men frygt ej, oftest er det udelukkende kun i dit preview den er sort. Men når så favicon er tilføjet og alt er på plads, mangler du kun at offentliggøre dit nye favicon, det gøres ved at trykke på den blå knap “udgiv” i toppen af sidebaren.