Forstå hvordan farvekontraster kan påvirke design, brugervenlighed og webtilgængelighed på dit website.
Farvekontraster er en vigtig del af brugervenligheden og tilgængeligheden. Kontrasten påvirker nogle brugeres evne til at opfatte den pågældende information.
Hvad er farvekontrast?
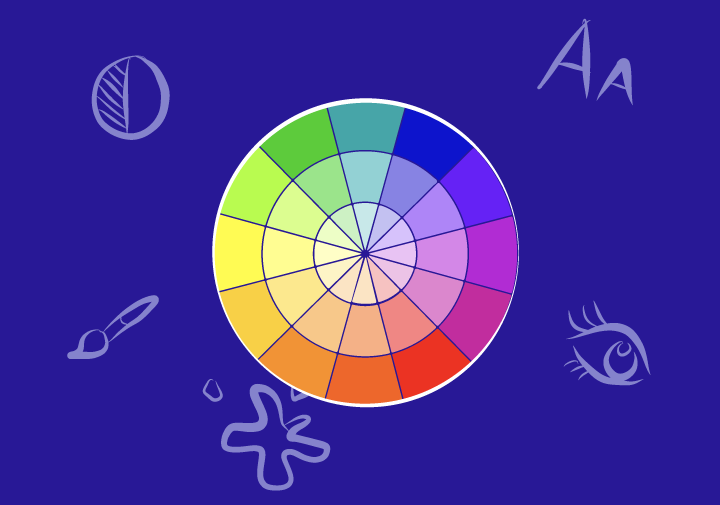
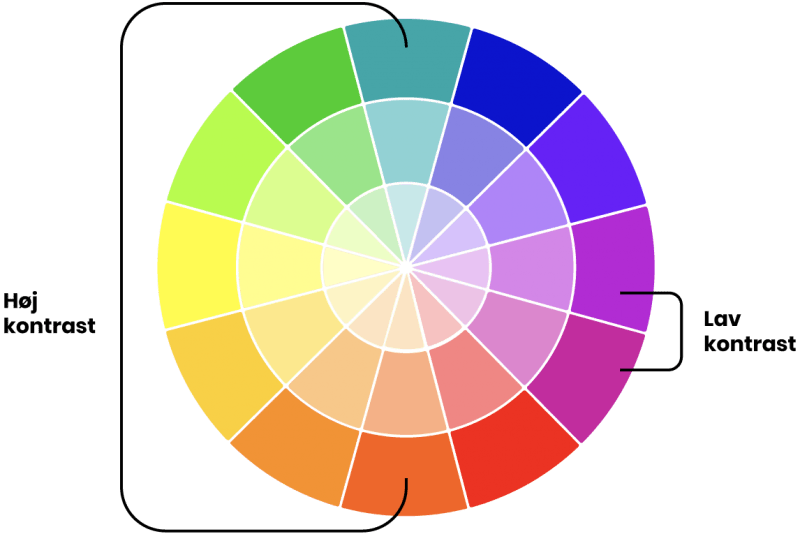
Farver, der differentierer sig fra hinanden er kontrastfarver. Hvor høj kontrast varierer alt efter hvor på farvehjulet de forskellige farver er placeret (se grafik af farvehjulet herunder). F.eks. er farver overfor hinanden – altså på den anden side af farvehjulet – med høj kontrast, hvorimod farver placeret ved siden af hinanden har en lav kontrast.

Hvordan påvirker farvekontraster brugeroplevelsen på dit website?
Farvekontraster er en vigtig del, når vi snakker bruger- og webtilgængelighed ??
For at sikre, at din tekst kan læses af alle skal være en høj kontrast mellem tekst farve og baggrund. Dette gælder ikke blot tekst på en ren baggrundsfarve, men også tekst på billede, ikoner og knapper mm. ?
Nogle gange er det ikke meget, der skal til førend din tekst enten bliver lettere eller sværere at læse og afkode.

Nu tænker du måske: ”Jamen jeg kan da sagtens læse teksten ved den lave kontrast?” Alle der kan se, ser ting forskelligt. De fleste ser former og faconer ens, mens nuancer kan opfattes forskelligt. Dette kan f.eks. skyldes farveblindhed.
Hvordan vælger jeg så de rigtige farver?
Vi har tidligere skrevet et indlæg omkring farvepsykologi – og hvordan farver kan påvirke os. Farvers påvirkning er meget følelsesbetonede og afhænger af kultur, erfaring, minder mm. Når man skal vælge farver til sit website, så skal man altså ikke udelukkende baserer det ud fra personlige præferencer. Selvfølgelig skal det passe til din brand identitet, men vigtigst af alt skal det også være tilgængeligt.
Der findes forskellige værktøjer, der kan hjælpe dig med at tjekke om dine farvekontraster følger de retningslinjer, der er givet for tilgængelighed af webindhold (WCAG).
Gratis værktøjer til kontrast-udregning
Brug disse værktøjer til hurtigt at tjekke om dit farveskema er brugervenligt og webtilgængeligt:

Contrast Checker
Gratis online værktøj med gråskala. Gråskalaen gør det nemt for dig, at tjekke hvorvidt dine tekster også kan læses af farveblinde.

WCAG Contrast Checker
Addon til firefox

Color Contrast Analyzer
Chrome extension
Vær sikker på at alle kan læse dine tekster og budskaber og giv dine brugere den bedst mulige oplevelse, når de navigerer rundt på dit website.