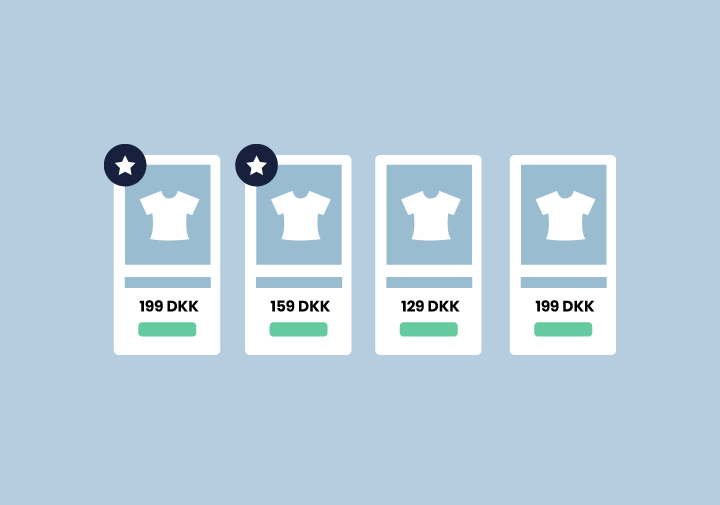
Da du læser indlægget her, går jeg ud fra at du har en WooCommerce webshop. Du har sikkert bemærket det lille fine “skilt” der kommer på dine produkter når de er nedsat. Det giver en god indikation på, at der er tilbud på produktet, men vil du også gerne indikere, når et produkt f.eks. er nyt? Så læs med – her kommer din redning nemlig! Jeg vil i den her lille guide vise dig helt konkret hvordan du får lavet det skilt, som mangler i WooCommerce, så du – overfor dine kunder – kan vise, hvilke produkter er de nyeste på shoppen.
Vis “nyhed” på dine produkter på dit produktoverblik
For at tilføje denne lille feature til din WooCommerce webshop, skal du egentlig bare have få linjers kode. Du behøver ikke engang skrive dem selv – det har jeg nemlig allerede gjort for dig ?
// Tilføj “nyhed”-badge på produktoverblik
function oc2_new_badge_archive() {
global $product;
$nyhed_dage = 30; // Hvor mange dage produktet er en nyhed
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $nyhed_dage ) ) < $created ) {
echo 'Nyhed';
}
}
add_action( 'woocommerce_before_shop_loop_item_title', 'oc2_new_badge_archive', 3 );
Ovenstående kode, skal du blot indsætte i din functions.php eller dit hjælper plugin, hvis du bruger sådan et. Din functions vil du kunne finde under Udseende > Tema Editor.

Tilpasning af koden
Jeg har lavet koden således, at et produkt er en nyhed i 30 dage fra det blev oprettet på shoppen, men det er heldigvis meget let at ændre, hvis du ønsker det.
Du vil i mit kodestykke se linjen som starter med $nyhed_dage, tallet efter = er det antal dage der skal gå, før et produkt ikke er en nyhed længere. Du vil ligeledes kunne ændre teksten fra “Nyhed” i den 3. nederste linje.
For at ændre udseendet af dit nye skilt, vil du kunne tilføje dit CSS til klassen .nyhed.onsale
Gratis plugin, så du nemt kan vise nyhedsskilt på dine produkter
Som altid vil du kunne downloade et lille plugin, som udelukkende indeholder den ovenstående funktion, hvis du ikke føler dig tryg i at tilføje ting direkte ind i dit temas functions.php
For at redigere i pluginnet, skal du i stedet gå ind under Plugins > Plugin editor > “Find pluginnet WooCommerce nyheds badge oppe i højre hjørne”.

Jeg håber dette kan hjælpe dig, hvis du ønsker at få vist et badge – udover tilbudsmærket – i din WooCommerce webshop. Hvis du har spørgsmål eller har brug for hjælp med opsætning, så tøv ikke med at kontakte os!