UX design (User Experience Design) er muligvis et udtryk du har hørt mange gange før – og har du ikke, så er det virkelig på tide. Med UX Design – på dansk: brugeroplevelsen – kigger man på funktionaliteter og tiltag, der kan anvendes og justeres på, så det skaber værdi for brugerne.
Når dit website har en god UX, vil bounce raten også falde. Det sker automatisk i takt med en bedre brugervenlighed. Bounce Raten er en indikation af, hvor mange, der lander på dit website, men ikke interagerer med siden og i stedet forlader den hurtigt igen.
Vi vil jo gerne have brugerne hængene – i hvert fald, hvis de er i vores målgruppe og det kan lede til et lead eller et salg.
Nå, men nu til sagen. Her kommer jeg lige med 5 hurtige til at give dine besøgende en bedre oplevelse på dit website!
1. Design til din målgruppe
Okay, nu sagde jeg godtnok ”5 hurtige”, meeen… Altså hurtig og hurtig. Ting tager tid. Og den helt gode brugeroplevelse kommer først, når man har testet, afprøvet, testet og så testet lidt mere.
Men step nr. 1 til den gode brugeroplevelse, det er at finde ud af hvem din målgruppe er. Hvem er det overhovedet du vil give en oplevelse? Er det bank Lars eller studerende Solveg? Der er stor forskel på hvordan de to navigerer rundt online.
Derfor er det altså vigtigt, at definerer din målgruppe. På den måde kan du ramme mere præcist med dit content og dit website.
Udarbejd en persona og visualiser din ideelle kunde. Denne repræsenterer din målgruppe og er fundamentet for din salgs- og marketingsstrategi.
Derefter skal du se på hvad du vil med din hjemmeside. Salg, kontakt, tilmelding til nyhedsbrev eller noget helt andet? Kortlæg dette, så du er sikker på, at din får en god oplevelse, når de navigerer rundt på dit website.

2. Gennemskuelig menustruktur
En vigtig ting til den gode brugeroplevelse er en god menustruktur. Det skal være nemt for den besøgende at navigerer rundt på dit website. De skal hurtigt og nemt kunne finde det de søger.
Er din menustruktur logisk og intuitiv? Hvis der er flere undermenuer, er disse så nemme at tilgå? Hvad med en søgebar? Har du behov for det? Hvis ja, hvor skal den placeres, for at det giver mest mening for dine besøgende?

3. Tydelig CTA
Call-To-Actions. Knapperne. Ja, de er ekstremt vigtige. Det er ligesom disse, som skal guide dine besøgende rundt på siden.
Vigtige ting, at tage højde for, når du designer dine knapper, det er at de skal give en form for feedback. Så brugeren kan se de er interaktive og kan trykkes på. Dette kan f.eks. være at de går fra én farve til en anden ved hover. Eller fra en tynd border til fyldfarve. Blive større, afgive skygge – ja, mulighederne er mange. Igen – test (!) og test igen.
Udover feedback, så skal knapperne også være ens rundt på hele sitet, så dine brugere kan genkende knapperne og deres funktioner. Dog kan du godt have primære og sekundære knapper alt efter vigtighed. Bare de igen har en rød tråd. F.eks. samme form.
4. Hurtig loadingtid
Dit website skal loade hurtigt. Ellers så stiger bounce raten altså – altså brugerne har ikke tålmodighed til at vente på et langsomt site. Nej, så er de hurtigt videre. I takt med at vi får hurtigere og hurtigere internet, så er kravene til loadtid altså steget markant.
47% af online brugere forventer en loadtid på max 2 sekunder, når de besøger et website.
Kilde: Sweor.
Ifølge InVision koster hjemmesider, der loader langsomt, detailforhandlere 1,75 mia. kr. i tabt salg hvert år. Det er jo helt vildt. Vi har skrevet et helt indlæg omkring de konsekvenser langsom loadtid kan have for din bundlinje – det kan du læse lige her.
Nå, men nok om konsekvenserne – nu til løsningerne!
For at opnå hurtigere loadtid kan du f.eks. optimere på billederne på dit website. Typisk optager billeder omkring 50% af et websites totale ”vægt” – derfor er det et rigtig godt sted at starte, når du skal indhente noget indlæsningshastighed.
For at minimerer dine billeder kan du f.eks. vælge at konvertere dem om til WebP. WebP formatet fylder 25-34% mindre end JPEG billeder. Derfor er det altså et godt sted at kunne indhente noget tid. Præcis hvordan du gør kan du læse lige her.
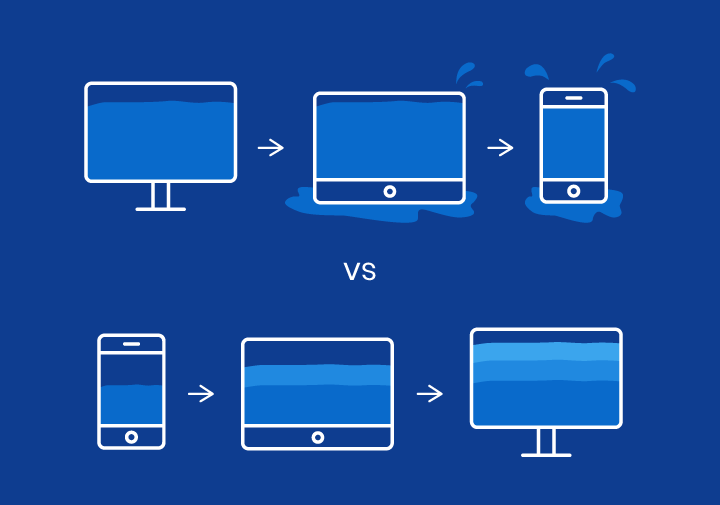
5. Den responsive del
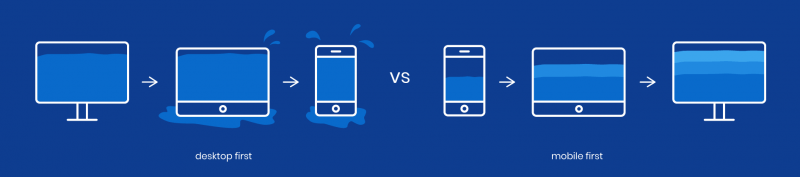
en mobile brugeroplevelse har aldrig været vigtigere. Indenfor de seneste par år er der sket en ekstrem ændring indenfor responsivt design. Hvorimod man førhen designede fra web ned til mobil – og endda nogle gange have et separat mobilt website – så er det blevet mere populært at tænke mobile-first.
I gennemsnit bliver hver 4. online køb foretaget via en smartphone, så det er altså vigtigt, at denne fungerer optimalt til dine brugere.
Et par gode råd til den gode mobiloplevelse:
- Gør dine knapper synlige og trykbare
- Gør det nemt for den besøgende at vende tilbage til forsiden
- Hav et søgefelt og gør det synligt
- Gør betalingsforløbet simpelt og nemt
- Drop mulighederne for at zoome
- Behold brugerne i samme fane
Hold fokus, når du designer til mobilen og vis de vigtigste ting. Sæt dig i dine brugeres sko og placer knapper, tekster, produkter mm. hvor det giver mening.
Læs vores indlæg med 10 konkrete råd til den bedste mobilvenlige oplevelse.

Opsummering
Efter at have gennemgået 5 steps til den gode brugeroplevelse på dit website, så kan vi konkludere, at du altså kun har få sekunder til at skabe et godt førstehåndsindtryk. Hvis du ikke giver et godt førstehåndsindtryk og en god oplevelse for dine besøgende, så vil de forlade hjemmesiden hurtigt, og de vender nok ikke tilbage igen. Altså din bounce rate vil stige.
Undersøgelser viser faktisk, at 88% af online forbrugere er mindre tilbøjelige til at vende tilbage til et website, efter en dårlig oplevelse. Den risiko vil du ikke løbe, vil du?
Skal vi tage et kig på dit website og sikrer, at den performer optimalt til din målgruppe? Tøv ikke med at kontakte os, så står vi gerne til rådighed ?